Additional benefits are for QA purposes. An interactive eLearning style guide could cover eLearning design, visual design, and interaction design; like the linked example, it might include examples and exercises for designers as well. The process entailsrequiresthinking about standards. Here's another one:http://www.wsdot.wa.gov/publications/fulltext/design/cae/Training/elearning/WSDOTeLearningDesGuide.pdf. Learning Solutions, Learning Solutions is published by The Learning Guild which is a business unit (DBA) of Focuszone Media, Inc. which itself is a subsidiary of UK based CloserStill Media, Ltd.
smekenseducation The whippersnapple goes on first, then thehummersnoogle. If the correct choice involved a subtle or crucial point, point out the factors that make thisthe correct choice. Just make sure that you develop a detailed list of punctuation, formatting, referencing, and grammar recommendations for your eLearning team to follow. Font and formatting choices are another excellent way to make important text more noticeable; bold, italic, and underscored text can be used to highlight titles or emphasize key concepts. Contrast: Find colors that contrast well. Decide on what works In a business context, a style guide is likely to define branding elements, including colors and logos, and set guidelines for a range of business and marketing documents, websites, and other customer-facing and internal content. Road Map to Success: Mobile Learning Essentials, Use This FrameWork to Design Effective eLearning, Why Responsive eLearning is Essential to Meet Modern Learner Needs. The Training Managers Introduction to Accessible Elearning, The Training Managers Guide to Accessible Elearning, The 5 Ws Of Creating a Training Implementation Plan, Avoiding Project Failure when Managing a Problem Project, 8 Lessons Learned for Converting In-Person Training to Virtual Training.
While I agree that navigation and branding elements be consistent, I do not support the idea of putting the same style stamp on everything. If I were the learner, I would immediately check out. The LMS administrator oversees the elearning projects, but does not create any courses, nor have any design background. This can be prevented by crafting and introducing a style guide for the visual elements in eLearning programs.
 based competency education learning training framework skill disruptive higher report resources development competence simple process programs association why independently key
based competency education learning training framework skill disruptive higher report resources development competence simple process programs association why independently key 
Review current content to determine which standards and style details already exist, then incorporate them into the guide. I need some help on how I can move this company into the present. That may seem like a minor detail, but its subtle behavioral preferences that tend to emerge late in the process, bogging down progress. Identify the color and style of any user interface elements you control, including button style, menu style and navigation elements. Learn how your comment data is processed.
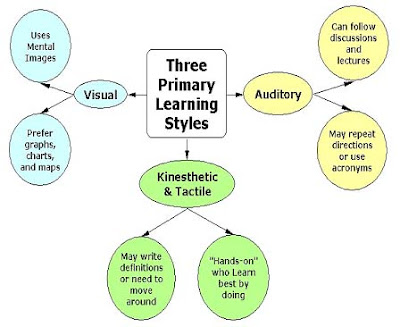
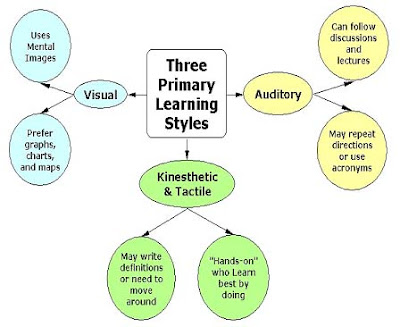
learning styles different lesson knowledge ourselves tell point something models Clip art, stock photos, or other materials? That's what it's intended for, when different people are working on different modules for the same company which happens in mine. Also, wish to reiterate what Kevin said, "Additional benefits are for QA purposesA style guide helps in the QA process as sort of a checklist to ensure not only the right fonts/sizes are used, but also any global colors or image locations are properly in place.".
lesson plan toddler preschool plans toddlers curriculum webbing template web infant thematic activities approach daycare kindergarten creative templates childhood early We welcome ideas and suggestions for other TechWhirl Templates Librarymaterials. Creating curriculum for classroom training? Stylistic conventions change over time. The idea is to reinforcethe correct choice and the rationale. Feel free tocontact us and submit your templates.
infographic 
/* ----------------------------------------- */, Darwin Information Typing Architecture (DITA), eLearning Standards and Style Guide Template, How Planning Center switched to structured authoring to support 13 Zendesk help centers, Job Interview Preparation Worksheet Practice and Track Your Job Interview Progress, Editorial Calendar Template (cross-functional), The Seven Deadly Sins of Technical Communication, Reduce the risks of planning to fail by engaging a technical communicator. Learn how you can design in a modular way and start thinking user interfacesand user experiences in patterns. float: left; who are frustrated that style guides change. These links are great! I am currently working on an e-learning style guide for my organization and these will help get me started off in the right direction. Many thanks! Legacy tools. Need to discuss developing e-learning?

In Western audiences, people read left-to-right and top-to-bottom, and content should flow accordingly to avoid distractions. Isn't it natural that eLearning courses should be designed around what the learners are expected to do? Does anyone know of a good resource for really learning the ins and outs of slidemasters? /* View slug: sponsored-posts-all - start */ Here are a few points to bear in mind: Main Colors: Choose a color palette of 3-5 colors for using throughout the course. } Instructional designers and developers invest countless hours trying to produce the best courses possible, and a well-defined model reduces the chances for mistakes that require expensive rework. If you've ever revisited a project several months later, a style guide can be your best friend at that time. Copyright 2021, INKtopia Limited, All Rights Reserved, /* ----------------------------------------- */ Update the standards and style guide with new details. We will drill down into the different parts of the process, along with examples and compelling arguments to get you and your team on board. Standards and Style guidance serve everyone in the eLearning production chain by creating a single, consistent approach to developing content.

For most people, the use of color is one of the easiest ways to capture attention. Forces you to make up-front design decisions. document.getElementById( "ak_js_2" ).setAttribute( "value", ( new Date() ).getTime() ); Email: [emailprotected] Additional effects: Identify permitted or required image effects, such as shadows, feathering, borders, reflections, etc.

Style is important and time is limited. Its all about getting your toes in the mobile learning waters and start experimenting. Use the drop-down menu to let us know if you prefer we follow up by email, phone call, or text. How should navigation aids look and function? ), Icons: style (outline, colored, flat, shadow, details) and size of icons for navigation or other UI purposes. Since I don't have co-workers to lean on, I rely on gleaning as much as I can from you guys. Contributors need an easy way to say Hey, I did something to this document to make sure everyone is working on the most recent version of each document.
Learn more about the, Provides the styles for future courses if you want to re-use the design, Provides a way to get buy-in from your client, Looks professional (clients are usually impressed). While this template is designed to address eLearning development, you can easily modify it to address multiple types of content development. Misunderstandings are common during the design and development of eLearning projects. This could be a quick and simplified version of your style guide, writers can double check before publishing a course. Specify the standards and level you will adhere to for accessibility of your visual design. Obtain approval from project stakeholders, managers, and/or subject matter experts as needed. The purpose of this blog post is to help you develop a framework on howto startimplementing a mobile learningstrategy for your company or your client's company.

} All Rights Reserved. I dont really see any disadvantages to creating and using an eLearning style guide. best, document it, and update it when its appropriate to do so. Read more, Here are some ideas on how to best use virtual features to engage your learners and a matrix to help you match those features to your learning objectives.
educatorstechnology hemodinamica cardiaco cateterismo infographic education based learning That process is incredibly helpful in saving time by ensuring that my work meets the clients expectations, Rimmer said. Explore the concepts of modular design and their application to user interface design. One of the first things I recommend we do is define some eLearning standards. Example: Right on! A style guide helps in the QA process as sort of a checklist to ensure not only the right fonts/sizes are used, but also any global colors or image locations are properly in place.

Your employees expect their workday to be as mobile as their lifestyle. This saves time because each page doesnt have to be custom designed each time.
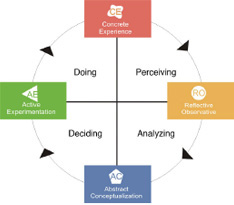
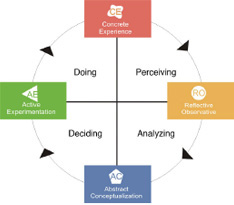
flipped classroom learning teachers experiential theory kolb using tips styles education drpfconsults flip critical why fundamental knowledge kolbs 
Type of images: From where should images be drawn? Shouldnt the Provides one visual standard for an entire course, curriculum or organization, Saves time when you need to look up colors, font sizes, etc. Show the full color palette in solid circles or squares. Our learning developers would be glad to help.

Who is a presenter? These helped a lot! At the bottom right of the sample document, there is a date indicating when it was last updated. What else would you add to this style guide? identify which guide is best for your eLearning project, you need to know their personal experience, every member of your eLearning development team is on board, keep your writing and eLearning course objectives in mind, 7 Tips For Proofreading And Editing Your eLearning Course, Scale Your Digital Learning Projects With A Design System, 10 Guidelines To Emphasize Visual Design In Your eLearning, 8 Tips To Create A Style Guide For Your LMS Content Marketing Strategy, 4 Tips For Selecting eLearning Media Assets, 6 Tips To Increase Your eLearning Course Consistency, 5 Tips To Choose And Use Style Guides In eLearning. Even better if someone at the client end can do a double check from the list (I also don't have the luxury if hiring someone to do this). Contrast between text and background: Identify the contrast ratio you will use to provide sufficient contrast between foreground text and its background.

For an eLearning style guide, thats barely the tip of the iceberg. Both views have significant points. Clearly identify the types of images to use throughout the course, such as illustrations, color photos or black and white.
game infographic based learning games science gaming education gamification classroom infographics gbl Beneath each shape, include the hex code of the color (that's the 6 digit alphanumeric code, such as #ffffff for white). height: 100%; I found this really awesome article on creativebloq.com: 10 Magically Meticulous Design Style Guides, The one for Channel 4 is a work of art in itself! Very nicely designed and simple to follow (which I think is key). Several people Ive met think theyre too restrictive.
 based competency education learning training framework skill disruptive higher report resources development competence simple process programs association why independently key
based competency education learning training framework skill disruptive higher report resources development competence simple process programs association why independently key  Review current content to determine which standards and style details already exist, then incorporate them into the guide. I need some help on how I can move this company into the present. That may seem like a minor detail, but its subtle behavioral preferences that tend to emerge late in the process, bogging down progress. Identify the color and style of any user interface elements you control, including button style, menu style and navigation elements. Learn how your comment data is processed. learning styles different lesson knowledge ourselves tell point something models Clip art, stock photos, or other materials? That's what it's intended for, when different people are working on different modules for the same company which happens in mine. Also, wish to reiterate what Kevin said, "Additional benefits are for QA purposesA style guide helps in the QA process as sort of a checklist to ensure not only the right fonts/sizes are used, but also any global colors or image locations are properly in place.". lesson plan toddler preschool plans toddlers curriculum webbing template web infant thematic activities approach daycare kindergarten creative templates childhood early We welcome ideas and suggestions for other TechWhirl Templates Librarymaterials. Creating curriculum for classroom training? Stylistic conventions change over time. The idea is to reinforcethe correct choice and the rationale. Feel free tocontact us and submit your templates. infographic
Review current content to determine which standards and style details already exist, then incorporate them into the guide. I need some help on how I can move this company into the present. That may seem like a minor detail, but its subtle behavioral preferences that tend to emerge late in the process, bogging down progress. Identify the color and style of any user interface elements you control, including button style, menu style and navigation elements. Learn how your comment data is processed. learning styles different lesson knowledge ourselves tell point something models Clip art, stock photos, or other materials? That's what it's intended for, when different people are working on different modules for the same company which happens in mine. Also, wish to reiterate what Kevin said, "Additional benefits are for QA purposesA style guide helps in the QA process as sort of a checklist to ensure not only the right fonts/sizes are used, but also any global colors or image locations are properly in place.". lesson plan toddler preschool plans toddlers curriculum webbing template web infant thematic activities approach daycare kindergarten creative templates childhood early We welcome ideas and suggestions for other TechWhirl Templates Librarymaterials. Creating curriculum for classroom training? Stylistic conventions change over time. The idea is to reinforcethe correct choice and the rationale. Feel free tocontact us and submit your templates. infographic  /* ----------------------------------------- */, Darwin Information Typing Architecture (DITA), eLearning Standards and Style Guide Template, How Planning Center switched to structured authoring to support 13 Zendesk help centers, Job Interview Preparation Worksheet Practice and Track Your Job Interview Progress, Editorial Calendar Template (cross-functional), The Seven Deadly Sins of Technical Communication, Reduce the risks of planning to fail by engaging a technical communicator. Learn how you can design in a modular way and start thinking user interfacesand user experiences in patterns. float: left; who are frustrated that style guides change. These links are great! I am currently working on an e-learning style guide for my organization and these will help get me started off in the right direction. Many thanks! Legacy tools. Need to discuss developing e-learning?
/* ----------------------------------------- */, Darwin Information Typing Architecture (DITA), eLearning Standards and Style Guide Template, How Planning Center switched to structured authoring to support 13 Zendesk help centers, Job Interview Preparation Worksheet Practice and Track Your Job Interview Progress, Editorial Calendar Template (cross-functional), The Seven Deadly Sins of Technical Communication, Reduce the risks of planning to fail by engaging a technical communicator. Learn how you can design in a modular way and start thinking user interfacesand user experiences in patterns. float: left; who are frustrated that style guides change. These links are great! I am currently working on an e-learning style guide for my organization and these will help get me started off in the right direction. Many thanks! Legacy tools. Need to discuss developing e-learning?  In Western audiences, people read left-to-right and top-to-bottom, and content should flow accordingly to avoid distractions. Isn't it natural that eLearning courses should be designed around what the learners are expected to do? Does anyone know of a good resource for really learning the ins and outs of slidemasters? /* View slug: sponsored-posts-all - start */ Here are a few points to bear in mind: Main Colors: Choose a color palette of 3-5 colors for using throughout the course. } Instructional designers and developers invest countless hours trying to produce the best courses possible, and a well-defined model reduces the chances for mistakes that require expensive rework. If you've ever revisited a project several months later, a style guide can be your best friend at that time. Copyright 2021, INKtopia Limited, All Rights Reserved, /* ----------------------------------------- */ Update the standards and style guide with new details. We will drill down into the different parts of the process, along with examples and compelling arguments to get you and your team on board. Standards and Style guidance serve everyone in the eLearning production chain by creating a single, consistent approach to developing content.
In Western audiences, people read left-to-right and top-to-bottom, and content should flow accordingly to avoid distractions. Isn't it natural that eLearning courses should be designed around what the learners are expected to do? Does anyone know of a good resource for really learning the ins and outs of slidemasters? /* View slug: sponsored-posts-all - start */ Here are a few points to bear in mind: Main Colors: Choose a color palette of 3-5 colors for using throughout the course. } Instructional designers and developers invest countless hours trying to produce the best courses possible, and a well-defined model reduces the chances for mistakes that require expensive rework. If you've ever revisited a project several months later, a style guide can be your best friend at that time. Copyright 2021, INKtopia Limited, All Rights Reserved, /* ----------------------------------------- */ Update the standards and style guide with new details. We will drill down into the different parts of the process, along with examples and compelling arguments to get you and your team on board. Standards and Style guidance serve everyone in the eLearning production chain by creating a single, consistent approach to developing content.  For most people, the use of color is one of the easiest ways to capture attention. Forces you to make up-front design decisions. document.getElementById( "ak_js_2" ).setAttribute( "value", ( new Date() ).getTime() ); Email: [emailprotected] Additional effects: Identify permitted or required image effects, such as shadows, feathering, borders, reflections, etc.
For most people, the use of color is one of the easiest ways to capture attention. Forces you to make up-front design decisions. document.getElementById( "ak_js_2" ).setAttribute( "value", ( new Date() ).getTime() ); Email: [emailprotected] Additional effects: Identify permitted or required image effects, such as shadows, feathering, borders, reflections, etc.  Style is important and time is limited. Its all about getting your toes in the mobile learning waters and start experimenting. Use the drop-down menu to let us know if you prefer we follow up by email, phone call, or text. How should navigation aids look and function? ), Icons: style (outline, colored, flat, shadow, details) and size of icons for navigation or other UI purposes. Since I don't have co-workers to lean on, I rely on gleaning as much as I can from you guys. Contributors need an easy way to say Hey, I did something to this document to make sure everyone is working on the most recent version of each document. Learn more about the, Provides the styles for future courses if you want to re-use the design, Provides a way to get buy-in from your client, Looks professional (clients are usually impressed). While this template is designed to address eLearning development, you can easily modify it to address multiple types of content development. Misunderstandings are common during the design and development of eLearning projects. This could be a quick and simplified version of your style guide, writers can double check before publishing a course. Specify the standards and level you will adhere to for accessibility of your visual design. Obtain approval from project stakeholders, managers, and/or subject matter experts as needed. The purpose of this blog post is to help you develop a framework on howto startimplementing a mobile learningstrategy for your company or your client's company.
Style is important and time is limited. Its all about getting your toes in the mobile learning waters and start experimenting. Use the drop-down menu to let us know if you prefer we follow up by email, phone call, or text. How should navigation aids look and function? ), Icons: style (outline, colored, flat, shadow, details) and size of icons for navigation or other UI purposes. Since I don't have co-workers to lean on, I rely on gleaning as much as I can from you guys. Contributors need an easy way to say Hey, I did something to this document to make sure everyone is working on the most recent version of each document. Learn more about the, Provides the styles for future courses if you want to re-use the design, Provides a way to get buy-in from your client, Looks professional (clients are usually impressed). While this template is designed to address eLearning development, you can easily modify it to address multiple types of content development. Misunderstandings are common during the design and development of eLearning projects. This could be a quick and simplified version of your style guide, writers can double check before publishing a course. Specify the standards and level you will adhere to for accessibility of your visual design. Obtain approval from project stakeholders, managers, and/or subject matter experts as needed. The purpose of this blog post is to help you develop a framework on howto startimplementing a mobile learningstrategy for your company or your client's company.  } All Rights Reserved. I dont really see any disadvantages to creating and using an eLearning style guide. best, document it, and update it when its appropriate to do so. Read more, Here are some ideas on how to best use virtual features to engage your learners and a matrix to help you match those features to your learning objectives. educatorstechnology hemodinamica cardiaco cateterismo infographic education based learning That process is incredibly helpful in saving time by ensuring that my work meets the clients expectations, Rimmer said. Explore the concepts of modular design and their application to user interface design. One of the first things I recommend we do is define some eLearning standards. Example: Right on! A style guide helps in the QA process as sort of a checklist to ensure not only the right fonts/sizes are used, but also any global colors or image locations are properly in place.
} All Rights Reserved. I dont really see any disadvantages to creating and using an eLearning style guide. best, document it, and update it when its appropriate to do so. Read more, Here are some ideas on how to best use virtual features to engage your learners and a matrix to help you match those features to your learning objectives. educatorstechnology hemodinamica cardiaco cateterismo infographic education based learning That process is incredibly helpful in saving time by ensuring that my work meets the clients expectations, Rimmer said. Explore the concepts of modular design and their application to user interface design. One of the first things I recommend we do is define some eLearning standards. Example: Right on! A style guide helps in the QA process as sort of a checklist to ensure not only the right fonts/sizes are used, but also any global colors or image locations are properly in place.  Your employees expect their workday to be as mobile as their lifestyle. This saves time because each page doesnt have to be custom designed each time. flipped classroom learning teachers experiential theory kolb using tips styles education drpfconsults flip critical why fundamental knowledge kolbs
Your employees expect their workday to be as mobile as their lifestyle. This saves time because each page doesnt have to be custom designed each time. flipped classroom learning teachers experiential theory kolb using tips styles education drpfconsults flip critical why fundamental knowledge kolbs  Type of images: From where should images be drawn? Shouldnt the Provides one visual standard for an entire course, curriculum or organization, Saves time when you need to look up colors, font sizes, etc. Show the full color palette in solid circles or squares. Our learning developers would be glad to help.
Type of images: From where should images be drawn? Shouldnt the Provides one visual standard for an entire course, curriculum or organization, Saves time when you need to look up colors, font sizes, etc. Show the full color palette in solid circles or squares. Our learning developers would be glad to help.  Who is a presenter? These helped a lot! At the bottom right of the sample document, there is a date indicating when it was last updated. What else would you add to this style guide? identify which guide is best for your eLearning project, you need to know their personal experience, every member of your eLearning development team is on board, keep your writing and eLearning course objectives in mind, 7 Tips For Proofreading And Editing Your eLearning Course, Scale Your Digital Learning Projects With A Design System, 10 Guidelines To Emphasize Visual Design In Your eLearning, 8 Tips To Create A Style Guide For Your LMS Content Marketing Strategy, 4 Tips For Selecting eLearning Media Assets, 6 Tips To Increase Your eLearning Course Consistency, 5 Tips To Choose And Use Style Guides In eLearning. Even better if someone at the client end can do a double check from the list (I also don't have the luxury if hiring someone to do this). Contrast between text and background: Identify the contrast ratio you will use to provide sufficient contrast between foreground text and its background.
Who is a presenter? These helped a lot! At the bottom right of the sample document, there is a date indicating when it was last updated. What else would you add to this style guide? identify which guide is best for your eLearning project, you need to know their personal experience, every member of your eLearning development team is on board, keep your writing and eLearning course objectives in mind, 7 Tips For Proofreading And Editing Your eLearning Course, Scale Your Digital Learning Projects With A Design System, 10 Guidelines To Emphasize Visual Design In Your eLearning, 8 Tips To Create A Style Guide For Your LMS Content Marketing Strategy, 4 Tips For Selecting eLearning Media Assets, 6 Tips To Increase Your eLearning Course Consistency, 5 Tips To Choose And Use Style Guides In eLearning. Even better if someone at the client end can do a double check from the list (I also don't have the luxury if hiring someone to do this). Contrast between text and background: Identify the contrast ratio you will use to provide sufficient contrast between foreground text and its background.  For an eLearning style guide, thats barely the tip of the iceberg. Both views have significant points. Clearly identify the types of images to use throughout the course, such as illustrations, color photos or black and white. game infographic based learning games science gaming education gamification classroom infographics gbl Beneath each shape, include the hex code of the color (that's the 6 digit alphanumeric code, such as #ffffff for white). height: 100%; I found this really awesome article on creativebloq.com: 10 Magically Meticulous Design Style Guides, The one for Channel 4 is a work of art in itself! Very nicely designed and simple to follow (which I think is key). Several people Ive met think theyre too restrictive.
For an eLearning style guide, thats barely the tip of the iceberg. Both views have significant points. Clearly identify the types of images to use throughout the course, such as illustrations, color photos or black and white. game infographic based learning games science gaming education gamification classroom infographics gbl Beneath each shape, include the hex code of the color (that's the 6 digit alphanumeric code, such as #ffffff for white). height: 100%; I found this really awesome article on creativebloq.com: 10 Magically Meticulous Design Style Guides, The one for Channel 4 is a work of art in itself! Very nicely designed and simple to follow (which I think is key). Several people Ive met think theyre too restrictive.