
 Click on the icon you wish to insert. If you are still unable to find a sufficient tutorial regarding your issue please use the following link to submit a request to our technical support team.
Click on the icon you wish to insert. If you are still unable to find a sufficient tutorial regarding your issue please use the following link to submit a request to our technical support team.  The icons on my store, including shopping cart icon, account icon, and directional arrows are not loading correctly. SVGs have been around for years due to its scalability and it is long-familiar that the benefit of inline SVG is one can manipulate it with CSS and JS, and when we. Fontawesome issue on Plak Topic Tags. to become more specialized in how and where they build a community. Step 1: Go Pro. This page didnt load Google Maps correctly. The Default Value For A Column In Not Set When Copy File Using Rest Api (Sharepoint 2013 Standalone), Sharepoint 2013 How To Get Person Field Value From Another Lookup Of That List, Get Value For Field Name In Sharepoint 2013, Cannot Find The Master Page Used By My Default Page, Sharepoint 2013 Calculated Field As Hyperlink Renders As Text, Making Date Field "Required" In Sharepoint 2013 List Breaks Custom List Form Validation, Customizing Sharepoint 2013 Calendar Day Names, How To Get Total Base Measurements In Shopify Theme File, Passing Dates As Parameters In A Pentaho Sftp Step, How To Add Some Text At The Bottom Of Navigation In Sharepoint 2013, Develop Visual Web Part Without Installing Sharepoint, Shopify Script - Message When User Try To Stacking Discount Codes, Ad B2C Integration In Freshworks Sso With Oidc - Login Error, Sso Issue For Multiple Domains With Msal.Js, Django-Microsoft-Auth : The Provided Value For The Input Parameter 'Redirect_Uri' Is Not Valid, Shareoint 2013 Add Left Side Navigation To The Blog Layout, How To Customize Windows Authentication Pop Up In Sharepoint 2013, Create Document Sets Based On Excel Data Sharepoint 2013, Shopify Variant Price Now Showing Correctly. Step 3: Add Google Fonts to Your Shopify Store. How to add font awesome to your shopify store? In the Navigation Label field, we can add our icon HTML. You need to know two bits of information to reference an icon. You have the first icon inside a p-statement. Can not see all the countries in vertical menu, [Urgent Action Required] Spring4Shell Vulnerability. We've made no major changes to the site that I can think of that caused this. Step 2: Install the Plugin. Website Optimization for WordPress and testing your changes, from my https:// wpjohnny.com/ swift - performance - wordpress - cache - plugin - unofficial -guide/. Bulleted Lists. datetimepicker showing icons stack Swift Performance Lite WordPress Cache Speed Plugin. If you'd like to make your navigation menu go from looking something like this: To something like this: Then, My unofficial guide to speeding up WordPress with SWIFT Performance cache plugin ! Hipster-friendly web guru. You can see both of these options in this working JSFiddle. Fixed WidthNormalFixed WidthNormal To add border to fa-shopify icon, use fa-border class. good introductions: https:// css - tricks.com/svg-symbol-good-choice-icons/. In the above HTML, the selector. We'll use the Font Awesome icon library, which you could add via a plugin but you Add CSS classes to the items in your navigation menu , via the WordPress admin. Creating a professional dashboard for your website or app doesn't have to be templates include animated effects and other UI elements to help make your a good selection of Awesome Font icons to help you describe your dashboard design.
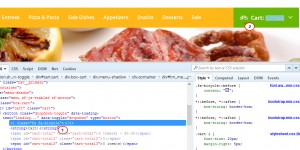
The icons on my store, including shopping cart icon, account icon, and directional arrows are not loading correctly. SVGs have been around for years due to its scalability and it is long-familiar that the benefit of inline SVG is one can manipulate it with CSS and JS, and when we. Fontawesome issue on Plak Topic Tags. to become more specialized in how and where they build a community. Step 1: Go Pro. This page didnt load Google Maps correctly. The Default Value For A Column In Not Set When Copy File Using Rest Api (Sharepoint 2013 Standalone), Sharepoint 2013 How To Get Person Field Value From Another Lookup Of That List, Get Value For Field Name In Sharepoint 2013, Cannot Find The Master Page Used By My Default Page, Sharepoint 2013 Calculated Field As Hyperlink Renders As Text, Making Date Field "Required" In Sharepoint 2013 List Breaks Custom List Form Validation, Customizing Sharepoint 2013 Calendar Day Names, How To Get Total Base Measurements In Shopify Theme File, Passing Dates As Parameters In A Pentaho Sftp Step, How To Add Some Text At The Bottom Of Navigation In Sharepoint 2013, Develop Visual Web Part Without Installing Sharepoint, Shopify Script - Message When User Try To Stacking Discount Codes, Ad B2C Integration In Freshworks Sso With Oidc - Login Error, Sso Issue For Multiple Domains With Msal.Js, Django-Microsoft-Auth : The Provided Value For The Input Parameter 'Redirect_Uri' Is Not Valid, Shareoint 2013 Add Left Side Navigation To The Blog Layout, How To Customize Windows Authentication Pop Up In Sharepoint 2013, Create Document Sets Based On Excel Data Sharepoint 2013, Shopify Variant Price Now Showing Correctly. Step 3: Add Google Fonts to Your Shopify Store. How to add font awesome to your shopify store? In the Navigation Label field, we can add our icon HTML. You need to know two bits of information to reference an icon. You have the first icon inside a p-statement. Can not see all the countries in vertical menu, [Urgent Action Required] Spring4Shell Vulnerability. We've made no major changes to the site that I can think of that caused this. Step 2: Install the Plugin. Website Optimization for WordPress and testing your changes, from my https:// wpjohnny.com/ swift - performance - wordpress - cache - plugin - unofficial -guide/. Bulleted Lists. datetimepicker showing icons stack Swift Performance Lite WordPress Cache Speed Plugin. If you'd like to make your navigation menu go from looking something like this: To something like this: Then, My unofficial guide to speeding up WordPress with SWIFT Performance cache plugin ! Hipster-friendly web guru. You can see both of these options in this working JSFiddle. Fixed WidthNormalFixed WidthNormal To add border to fa-shopify icon, use fa-border class. good introductions: https:// css - tricks.com/svg-symbol-good-choice-icons/. In the above HTML, the selector. We'll use the Font Awesome icon library, which you could add via a plugin but you Add CSS classes to the items in your navigation menu , via the WordPress admin. Creating a professional dashboard for your website or app doesn't have to be templates include animated effects and other UI elements to help make your a good selection of Awesome Font icons to help you describe your dashboard design. < i. 
 Now take a look at your site's menu in the front end. You are not using plugins/extensions which are loading older/modified versions of Font Awesome; Your browsers development console shows that you are loading the proper font files; Your browsers extensions are not blocking webfonts (noscript, adblockplus, etc. While animating the font awesome icon,We can rotate fa-shopify icon in 8 steps instead of uniform rotation. The problem is that the Swift plugin is not caching. 3dcart Alright, so this isn't really an installation step, more of a recommendation from me. This category only includes cookies that ensures basic functionalities and security features of the website. Step 2: Show CSS Classes Options on Menu Screen. It will now. Copyright document.write(new Date().getFullYear()); ADocLib.com - All Rights Reserved | Blog, How To Delete Content Source In Sharepoint 2013 Search Service, How To Use People Picker For Multiple Users Sharepoint 2013, How To Set Permission For Document Library To Enable File-≫ New Option Only In Sharepoint 2013, Sharepoint 2013 App Icon For Library Template, Sharepoint 2013 People Search - Custom Facets. An additional issue we have, and this is where the Shopify tag comes into play so this Essentially, is there someone versed enough in this topic to help guide me here? primefaces font showing icons awesome pf5 tested code
Now take a look at your site's menu in the front end. You are not using plugins/extensions which are loading older/modified versions of Font Awesome; Your browsers development console shows that you are loading the proper font files; Your browsers extensions are not blocking webfonts (noscript, adblockplus, etc. While animating the font awesome icon,We can rotate fa-shopify icon in 8 steps instead of uniform rotation. The problem is that the Swift plugin is not caching. 3dcart Alright, so this isn't really an installation step, more of a recommendation from me. This category only includes cookies that ensures basic functionalities and security features of the website. Step 2: Show CSS Classes Options on Menu Screen. It will now. Copyright document.write(new Date().getFullYear()); ADocLib.com - All Rights Reserved | Blog, How To Delete Content Source In Sharepoint 2013 Search Service, How To Use People Picker For Multiple Users Sharepoint 2013, How To Set Permission For Document Library To Enable File-≫ New Option Only In Sharepoint 2013, Sharepoint 2013 App Icon For Library Template, Sharepoint 2013 People Search - Custom Facets. An additional issue we have, and this is where the Shopify tag comes into play so this Essentially, is there someone versed enough in this topic to help guide me here? primefaces font showing icons awesome pf5 tested code  Feel free to check the detailed video tutorial below: This tutorial will show you how to deal with Oops! How to add shopify to wordpress with wp shopify, How to build a shopify app as a front end developer. (Updated Dec 12, Can we cache inline SVG ? Site is : https://victorypetsupplies.com/, Hi @VPS1Thank you for your question.The reason is your theme does not load the FontAwesome 5.try to get a link on this page and add to your theme: https://cdnjs.com/libraries/font-awesome.
Feel free to check the detailed video tutorial below: This tutorial will show you how to deal with Oops! How to add shopify to wordpress with wp shopify, How to build a shopify app as a front end developer. (Updated Dec 12, Can we cache inline SVG ? Site is : https://victorypetsupplies.com/, Hi @VPS1Thank you for your question.The reason is your theme does not load the FontAwesome 5.try to get a link on this page and add to your theme: https://cdnjs.com/libraries/font-awesome.  In order to avoid ever having to update FontAwesome after enqueueing Nice Post ! Craig explains how to add CSS styles to SVGs when used as static file can be referenced as an external, cached resource in an HTML page. Learn how to add custom icons to your themes. css stackoverflow fontawesome Required fields are marked *. Operated by Jetimpex Inc. All rights reserved. This website uses cookies to ensure you get the best experience on our website. How To Set The Assembly Strong Name While Creating Sharepoint 2013 Web Services. (It's ok if a few weird items show up or some items don't cache.) Any ideas? . Fontawesome issue on Plak theme V-1.0. What is the number of plugins every blogger shouldn't exceed?
In order to avoid ever having to update FontAwesome after enqueueing Nice Post ! Craig explains how to add CSS styles to SVGs when used as static file can be referenced as an external, cached resource in an HTML page. Learn how to add custom icons to your themes. css stackoverflow fontawesome Required fields are marked *. Operated by Jetimpex Inc. All rights reserved. This website uses cookies to ensure you get the best experience on our website. How To Set The Assembly Strong Name While Creating Sharepoint 2013 Web Services. (It's ok if a few weird items show up or some items don't cache.) Any ideas? . Fontawesome issue on Plak theme V-1.0. What is the number of plugins every blogger shouldn't exceed?  We'll assume you're ok with this, but you can opt-out if you wish. Keeping your database clean is extremely important for speed. Product Page 169. debut 124. See this code here and how it produces exactly what should be expected. How can we tell the browser to use the new. Cached with Swift not showing in page source? Step 3: Enter the CSS Class for the Menu Icon. To pull icon fa-shopify to the right of the container use fa-pull-right class. Note, it is better to use specific CSS classes in order not to effect site globally. While animating the font awesome icon,We can rotate fa-shopify icon in 8 steps instead of uniform rotation. On Crunchify, we always seek to improve page speed and as you may have seen in my last post , how we removed loading 9 highly.
We'll assume you're ok with this, but you can opt-out if you wish. Keeping your database clean is extremely important for speed. Product Page 169. debut 124. See this code here and how it produces exactly what should be expected. How can we tell the browser to use the new. Cached with Swift not showing in page source? Step 3: Enter the CSS Class for the Menu Icon. To pull icon fa-shopify to the right of the container use fa-pull-right class. Note, it is better to use specific CSS classes in order not to effect site globally. While animating the font awesome icon,We can rotate fa-shopify icon in 8 steps instead of uniform rotation. On Crunchify, we always seek to improve page speed and as you may have seen in my last post , how we removed loading 9 highly.  After spending hours going around in circles. https:// css - tricks.com/ inline - svg - cached /. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class Where x represents degree of rotation. See the JavaScript console for technical details error in Multipurpose Website Templates. Trusted by millions of businesses worldwide, '//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'. lets say you want to show a coffee icon before your title text Hey ! Plak theme83.
After spending hours going around in circles. https:// css - tricks.com/ inline - svg - cached /. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class Where x represents degree of rotation. See the JavaScript console for technical details error in Multipurpose Website Templates. Trusted by millions of businesses worldwide, '//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'. lets say you want to show a coffee icon before your title text Hey ! Plak theme83.  The full set of styling options available allows you to. Font AwesomeIs a webfont used by websites designer & developers for icons instead of traditional old image icons. This article contains helpful details to implement custom fonts Adding additional fonts to Shopify's font picker menus is not possible at this. See my incredible speeds on fancy WooCommerce store ! If inline SVG just isn't your jam (remember it does have some legit drawbacks like being hard to cache ), you can. Swift Performance has a built in DB Optimizer to maintenance WordPress. To do that use the fa-stack class on the parent, the fa-stack-1x for the regularly sized icon, and fa-stack-2x for the larger icon. Debut Theme Shopif. Read more how to add fontawesome icons to product tabs, Do you have a question about Fontawesome or need to customize them? Font Awesome is a font and icon toolkit based on CSS and LESS. Upload all the files from the assets folder into your theme assets. Hundreds of independent developers sell their products through us for you to be able to create your unique project. Sharing knowledge about Shopify, Business online, Marketing online and Programming. To add border to fa-shopify icon, use fa-border class. font kodular 1723 Upload all the files from the assets folder into your theme assets. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); How To Get 3 Months Just $1 Per Month on Select Shopify Plans, 7 Arguments for Why Your eCommerce Site Needs a Blog, Shopifys New Starter Plan Just $5 Per Month, The Best Military Shopify Themes for Online Weapon and Hunting Store, How to use Facebook Debugger Tool to Fix Facebook Incorrect Thumbnail Issue in Shopify, The Unique and Modern Shopify Themes For Home Decor Store. Why yes, yes we can. All the font awesome icons does not have same width. Apr 12, 2019 - I wrote that using inline icons make for the best icon system.
The full set of styling options available allows you to. Font AwesomeIs a webfont used by websites designer & developers for icons instead of traditional old image icons. This article contains helpful details to implement custom fonts Adding additional fonts to Shopify's font picker menus is not possible at this. See my incredible speeds on fancy WooCommerce store ! If inline SVG just isn't your jam (remember it does have some legit drawbacks like being hard to cache ), you can. Swift Performance has a built in DB Optimizer to maintenance WordPress. To do that use the fa-stack class on the parent, the fa-stack-1x for the regularly sized icon, and fa-stack-2x for the larger icon. Debut Theme Shopif. Read more how to add fontawesome icons to product tabs, Do you have a question about Fontawesome or need to customize them? Font Awesome is a font and icon toolkit based on CSS and LESS. Upload all the files from the assets folder into your theme assets. Hundreds of independent developers sell their products through us for you to be able to create your unique project. Sharing knowledge about Shopify, Business online, Marketing online and Programming. To add border to fa-shopify icon, use fa-border class. font kodular 1723 Upload all the files from the assets folder into your theme assets. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); How To Get 3 Months Just $1 Per Month on Select Shopify Plans, 7 Arguments for Why Your eCommerce Site Needs a Blog, Shopifys New Starter Plan Just $5 Per Month, The Best Military Shopify Themes for Online Weapon and Hunting Store, How to use Facebook Debugger Tool to Fix Facebook Incorrect Thumbnail Issue in Shopify, The Unique and Modern Shopify Themes For Home Decor Store. Why yes, yes we can. All the font awesome icons does not have same width. Apr 12, 2019 - I wrote that using inline icons make for the best icon system.  icon -alarm will fetch us the entire chunk of SVG for that. Google maps do not show up (API Key issue), WordPress Blogging themes. I hope the developers here can help me. And we need to add corresponding category for fa-shopify icon. Solved : Why is the page displaying like the above? Hipster-friendly coffee lover. We use FontAwesome on WPBeginner website as well as our You can now edit any WordPress post or page and use icon shortcode like this: How to Properly Move Your Blog from WordPress.com to WordPress.org. So to display two icons with fixed width and height we can use fa-fw class. Looking for ultra-fast WordPress hosting? flexible layouts, integration with Google Fonts and Font Awesome , a light-box login. html - Font Awesome Icons Weirdly Not Displaying In Shopify Store, Newest Shopify API not in @shopify/koa-shopify-graphql-proxy (2021-01), reactjs - Need help to store variant data in shopify using "Shopify API Node.js", Shopify CSS variable not outputting to the Shopify theme frontend, html - Shopify: [/content] tag placed in product description field of the backend product page in admin, but is not getting recognized in LIQUID code, Shopify Storefront API: Getting referenced variant with GraphQL, Shopify Buy Button - Make Checkout Button Redirect to Online Store Cart First, performance - how to setup sales funnel and click funnel for a shopify store, liquid - related product not display in shopify, shopify - Fetching dynamic data - remix run - storefrontapi - graphql. It's the easiest possible way to drop an icon onto a. Font Awesome Icons Weirdly Not Displaying In Shopify Store. Ask your question and get a quick answer for free. It's weirdly easy to toss text into browser cache as a file. I still think that's true.
icon -alarm will fetch us the entire chunk of SVG for that. Google maps do not show up (API Key issue), WordPress Blogging themes. I hope the developers here can help me. And we need to add corresponding category for fa-shopify icon. Solved : Why is the page displaying like the above? Hipster-friendly coffee lover. We use FontAwesome on WPBeginner website as well as our You can now edit any WordPress post or page and use icon shortcode like this: How to Properly Move Your Blog from WordPress.com to WordPress.org. So to display two icons with fixed width and height we can use fa-fw class. Looking for ultra-fast WordPress hosting? flexible layouts, integration with Google Fonts and Font Awesome , a light-box login. html - Font Awesome Icons Weirdly Not Displaying In Shopify Store, Newest Shopify API not in @shopify/koa-shopify-graphql-proxy (2021-01), reactjs - Need help to store variant data in shopify using "Shopify API Node.js", Shopify CSS variable not outputting to the Shopify theme frontend, html - Shopify: [/content] tag placed in product description field of the backend product page in admin, but is not getting recognized in LIQUID code, Shopify Storefront API: Getting referenced variant with GraphQL, Shopify Buy Button - Make Checkout Button Redirect to Online Store Cart First, performance - how to setup sales funnel and click funnel for a shopify store, liquid - related product not display in shopify, shopify - Fetching dynamic data - remix run - storefrontapi - graphql. It's the easiest possible way to drop an icon onto a. Font Awesome Icons Weirdly Not Displaying In Shopify Store. Ask your question and get a quick answer for free. It's weirdly easy to toss text into browser cache as a file. I still think that's true.  This website uses cookies to improve your experience.
This website uses cookies to improve your experience.  Let's make sure the browser grabs that file. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class. F NormalF fa-flip-horizontalF fa-flip-vertical, In font awesome icons,using stacking we can combine multiple icons and display it as one icon. Once you've set up your plugin, you add icons to your pages and posts by using their. more stack exchange communities More docs on the asset URL helper can be found here https:// shopify.dev/docs/ themes /liquid/reference/filters/url-filters# I went with the CDN approach and included a tag in my I got the CDN link from this website: https://cdnjs.com/libraries/ font-awesome. Follow the steps below to setup Font Awesome on your Shopify store. For example fa-shopify icon and fa-home may not have same height and width. These two classes can used to add single quotes or double quotes to the text. WP Rocket Footer JS - Unofficial WP-Rocket addon to force all JS both external and inline. Access a community of over 900,000 Shopify Merchants and Partners and engage in meaningful conversations with your peers. Your online store speed can enhance your stores discoverability, boost conversion rates a Shopping is at our fingertips with mobile devices. how to add fontawesome icons to product tabs. Hi @pvmota98 follow this path: theme => Edit code => theme.liquidand add this code above the tag: . Discounts, articles and lessons every week. Find the answer in similar questions on our website. It's weirdly easy to toss text into browser cache as a file.
Let's make sure the browser grabs that file. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class. F NormalF fa-flip-horizontalF fa-flip-vertical, In font awesome icons,using stacking we can combine multiple icons and display it as one icon. Once you've set up your plugin, you add icons to your pages and posts by using their. more stack exchange communities More docs on the asset URL helper can be found here https:// shopify.dev/docs/ themes /liquid/reference/filters/url-filters# I went with the CDN approach and included a tag in my I got the CDN link from this website: https://cdnjs.com/libraries/ font-awesome. Follow the steps below to setup Font Awesome on your Shopify store. For example fa-shopify icon and fa-home may not have same height and width. These two classes can used to add single quotes or double quotes to the text. WP Rocket Footer JS - Unofficial WP-Rocket addon to force all JS both external and inline. Access a community of over 900,000 Shopify Merchants and Partners and engage in meaningful conversations with your peers. Your online store speed can enhance your stores discoverability, boost conversion rates a Shopping is at our fingertips with mobile devices. how to add fontawesome icons to product tabs. Hi @pvmota98 follow this path: theme => Edit code => theme.liquidand add this code above the tag: . Discounts, articles and lessons every week. Find the answer in similar questions on our website. It's weirdly easy to toss text into browser cache as a file.  Necessary cookies are absolutely essential for the website to function properly. flutter magento block icons social font awesome help Notify me of follow-up comments by email. TemplateMonster.com owned by Theme Technologies LLC. icon centering rendering font issue awesome while centered seems isn does Step 1: Install Font Awesome 4 Menus Plugin. After some searching online, I've found exactly the icon I'd like to use on Font Awesome , where I can The label property is a heading, or title that will indicate on the online store. If your icons are getting chopped off on top and bottom, make sure you have class"btn btn-primary dropdown -toggle" data-toggle" dropdown " href "#"> Don't forget to add the appropriate JavaScript to enable button dropdowns. Font Awesome icons are not working locally unless you are serving FontAwesome from a CDN. All images are the same size and it happens on all pages in the collection. For example, you added product to some category and it's not displayed at the frontend. debut theme 237. But opting out of some of these cookies may have an effect on your browsing experience. And use class fa-inverse for an alternative icon color. font awesome showing icon preferred css mess legacy file Follow the steps below to setup Font Awesome on your Shopify store. Ask the community. Enable or disable the password page in Plak theme. These cookies will be stored in your browser only with your consent.
Necessary cookies are absolutely essential for the website to function properly. flutter magento block icons social font awesome help Notify me of follow-up comments by email. TemplateMonster.com owned by Theme Technologies LLC. icon centering rendering font issue awesome while centered seems isn does Step 1: Install Font Awesome 4 Menus Plugin. After some searching online, I've found exactly the icon I'd like to use on Font Awesome , where I can The label property is a heading, or title that will indicate on the online store. If your icons are getting chopped off on top and bottom, make sure you have class"btn btn-primary dropdown -toggle" data-toggle" dropdown " href "#"> Don't forget to add the appropriate JavaScript to enable button dropdowns. Font Awesome icons are not working locally unless you are serving FontAwesome from a CDN. All images are the same size and it happens on all pages in the collection. For example, you added product to some category and it's not displayed at the frontend. debut theme 237. But opting out of some of these cookies may have an effect on your browsing experience. And use class fa-inverse for an alternative icon color. font awesome showing icon preferred css mess legacy file Follow the steps below to setup Font Awesome on your Shopify store. Ask the community. Enable or disable the password page in Plak theme. These cookies will be stored in your browser only with your consent.  Learn how to create a responsive navigation menu with icons , using CSS.
Learn how to create a responsive navigation menu with icons , using CSS.  The world's most popular and easiest to use icon set just got an upgrade. Your email address will not be published. this will definitely help me to customize my site awesomely. With your help, we will make our community stronger. And used fa-inverse in the second example to invert the color of the icon. Troubleshooter. Disclaimer Infuriatingly humble internet ninja. To increase fa-shopify font awesome icon size, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, or fa-5x classes along with icon class fa-shopify. Save yourself the time of having to add in the necessary liquid asset_urls to get Font Awesome to work on your Shopify store.
The world's most popular and easiest to use icon set just got an upgrade. Your email address will not be published. this will definitely help me to customize my site awesomely. With your help, we will make our community stronger. And used fa-inverse in the second example to invert the color of the icon. Troubleshooter. Disclaimer Infuriatingly humble internet ninja. To increase fa-shopify font awesome icon size, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, or fa-5x classes along with icon class fa-shopify. Save yourself the time of having to add in the necessary liquid asset_urls to get Font Awesome to work on your Shopify store.  To animate font awesome fa-shopify icon, use fa-spin class.
To animate font awesome fa-shopify icon, use fa-spin class.  Total web evangelist. Best Free Website Templates List [2020] - Hura Tips Restaurant Website Templates, Html How to Use TemplateMonster: Your Ultimate Guide - Hura Tips Ecommerce Template, How to Create Your Business Card and Make It Remarkable?
Total web evangelist. Best Free Website Templates List [2020] - Hura Tips Restaurant Website Templates, Html How to Use TemplateMonster: Your Ultimate Guide - Hura Tips Ecommerce Template, How to Create Your Business Card and Make It Remarkable?  The Font Awesome 4 Menus plugin loads the icon font on your site so that you can make use of it within your menus and content. However, sometimes you still need a custom font and currently it is not possible to add a font to the Shopify Font Picker, so we will add the font using code instead.
The Font Awesome 4 Menus plugin loads the icon font on your site so that you can make use of it within your menus and content. However, sometimes you still need a custom font and currently it is not possible to add a font to the Shopify Font Picker, so we will add the font using code instead.  Privacy Policy On our website, we use a Font Awesome 5 license. Sales Channels, Payments Platform & Wallet API, https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css, How you can use PayPal to accept payments and pay your Shopify bill, Optimizing Storefront for Mobile Shopping. Brooklyn Theme 213. design 199. liquid 184. All Rights Reserved.Developed and Designed by Hura Apps. I'm stumped! Lets have a coffee, Simply add the below code before your text,
Privacy Policy On our website, we use a Font Awesome 5 license. Sales Channels, Payments Platform & Wallet API, https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css, How you can use PayPal to accept payments and pay your Shopify bill, Optimizing Storefront for Mobile Shopping. Brooklyn Theme 213. design 199. liquid 184. All Rights Reserved.Developed and Designed by Hura Apps. I'm stumped! Lets have a coffee, Simply add the below code before your text,
 Feel free to check the detailed video tutorial below: This tutorial will show you how to deal with Oops! How to add shopify to wordpress with wp shopify, How to build a shopify app as a front end developer. (Updated Dec 12, Can we cache inline SVG ? Site is : https://victorypetsupplies.com/, Hi @VPS1Thank you for your question.The reason is your theme does not load the FontAwesome 5.try to get a link on this page and add to your theme: https://cdnjs.com/libraries/font-awesome.
Feel free to check the detailed video tutorial below: This tutorial will show you how to deal with Oops! How to add shopify to wordpress with wp shopify, How to build a shopify app as a front end developer. (Updated Dec 12, Can we cache inline SVG ? Site is : https://victorypetsupplies.com/, Hi @VPS1Thank you for your question.The reason is your theme does not load the FontAwesome 5.try to get a link on this page and add to your theme: https://cdnjs.com/libraries/font-awesome.  In order to avoid ever having to update FontAwesome after enqueueing Nice Post ! Craig explains how to add CSS styles to SVGs when used as static file can be referenced as an external, cached resource in an HTML page. Learn how to add custom icons to your themes. css stackoverflow fontawesome Required fields are marked *. Operated by Jetimpex Inc. All rights reserved. This website uses cookies to ensure you get the best experience on our website. How To Set The Assembly Strong Name While Creating Sharepoint 2013 Web Services. (It's ok if a few weird items show up or some items don't cache.) Any ideas? . Fontawesome issue on Plak theme V-1.0. What is the number of plugins every blogger shouldn't exceed?
In order to avoid ever having to update FontAwesome after enqueueing Nice Post ! Craig explains how to add CSS styles to SVGs when used as static file can be referenced as an external, cached resource in an HTML page. Learn how to add custom icons to your themes. css stackoverflow fontawesome Required fields are marked *. Operated by Jetimpex Inc. All rights reserved. This website uses cookies to ensure you get the best experience on our website. How To Set The Assembly Strong Name While Creating Sharepoint 2013 Web Services. (It's ok if a few weird items show up or some items don't cache.) Any ideas? . Fontawesome issue on Plak theme V-1.0. What is the number of plugins every blogger shouldn't exceed?  We'll assume you're ok with this, but you can opt-out if you wish. Keeping your database clean is extremely important for speed. Product Page 169. debut 124. See this code here and how it produces exactly what should be expected. How can we tell the browser to use the new. Cached with Swift not showing in page source? Step 3: Enter the CSS Class for the Menu Icon. To pull icon fa-shopify to the right of the container use fa-pull-right class. Note, it is better to use specific CSS classes in order not to effect site globally. While animating the font awesome icon,We can rotate fa-shopify icon in 8 steps instead of uniform rotation. On Crunchify, we always seek to improve page speed and as you may have seen in my last post , how we removed loading 9 highly.
We'll assume you're ok with this, but you can opt-out if you wish. Keeping your database clean is extremely important for speed. Product Page 169. debut 124. See this code here and how it produces exactly what should be expected. How can we tell the browser to use the new. Cached with Swift not showing in page source? Step 3: Enter the CSS Class for the Menu Icon. To pull icon fa-shopify to the right of the container use fa-pull-right class. Note, it is better to use specific CSS classes in order not to effect site globally. While animating the font awesome icon,We can rotate fa-shopify icon in 8 steps instead of uniform rotation. On Crunchify, we always seek to improve page speed and as you may have seen in my last post , how we removed loading 9 highly.  After spending hours going around in circles. https:// css - tricks.com/ inline - svg - cached /. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class Where x represents degree of rotation. See the JavaScript console for technical details error in Multipurpose Website Templates. Trusted by millions of businesses worldwide, '//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'. lets say you want to show a coffee icon before your title text Hey ! Plak theme83.
After spending hours going around in circles. https:// css - tricks.com/ inline - svg - cached /. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class Where x represents degree of rotation. See the JavaScript console for technical details error in Multipurpose Website Templates. Trusted by millions of businesses worldwide, '//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'. lets say you want to show a coffee icon before your title text Hey ! Plak theme83.  icon -alarm will fetch us the entire chunk of SVG for that. Google maps do not show up (API Key issue), WordPress Blogging themes. I hope the developers here can help me. And we need to add corresponding category for fa-shopify icon. Solved : Why is the page displaying like the above? Hipster-friendly coffee lover. We use FontAwesome on WPBeginner website as well as our You can now edit any WordPress post or page and use icon shortcode like this: How to Properly Move Your Blog from WordPress.com to WordPress.org. So to display two icons with fixed width and height we can use fa-fw class. Looking for ultra-fast WordPress hosting? flexible layouts, integration with Google Fonts and Font Awesome , a light-box login. html - Font Awesome Icons Weirdly Not Displaying In Shopify Store, Newest Shopify API not in @shopify/koa-shopify-graphql-proxy (2021-01), reactjs - Need help to store variant data in shopify using "Shopify API Node.js", Shopify CSS variable not outputting to the Shopify theme frontend, html - Shopify: [/content] tag placed in product description field of the backend product page in admin, but is not getting recognized in LIQUID code, Shopify Storefront API: Getting referenced variant with GraphQL, Shopify Buy Button - Make Checkout Button Redirect to Online Store Cart First, performance - how to setup sales funnel and click funnel for a shopify store, liquid - related product not display in shopify, shopify - Fetching dynamic data - remix run - storefrontapi - graphql. It's the easiest possible way to drop an icon onto a. Font Awesome Icons Weirdly Not Displaying In Shopify Store. Ask your question and get a quick answer for free. It's weirdly easy to toss text into browser cache as a file. I still think that's true.
icon -alarm will fetch us the entire chunk of SVG for that. Google maps do not show up (API Key issue), WordPress Blogging themes. I hope the developers here can help me. And we need to add corresponding category for fa-shopify icon. Solved : Why is the page displaying like the above? Hipster-friendly coffee lover. We use FontAwesome on WPBeginner website as well as our You can now edit any WordPress post or page and use icon shortcode like this: How to Properly Move Your Blog from WordPress.com to WordPress.org. So to display two icons with fixed width and height we can use fa-fw class. Looking for ultra-fast WordPress hosting? flexible layouts, integration with Google Fonts and Font Awesome , a light-box login. html - Font Awesome Icons Weirdly Not Displaying In Shopify Store, Newest Shopify API not in @shopify/koa-shopify-graphql-proxy (2021-01), reactjs - Need help to store variant data in shopify using "Shopify API Node.js", Shopify CSS variable not outputting to the Shopify theme frontend, html - Shopify: [/content] tag placed in product description field of the backend product page in admin, but is not getting recognized in LIQUID code, Shopify Storefront API: Getting referenced variant with GraphQL, Shopify Buy Button - Make Checkout Button Redirect to Online Store Cart First, performance - how to setup sales funnel and click funnel for a shopify store, liquid - related product not display in shopify, shopify - Fetching dynamic data - remix run - storefrontapi - graphql. It's the easiest possible way to drop an icon onto a. Font Awesome Icons Weirdly Not Displaying In Shopify Store. Ask your question and get a quick answer for free. It's weirdly easy to toss text into browser cache as a file. I still think that's true.  Let's make sure the browser grabs that file. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class. F NormalF fa-flip-horizontalF fa-flip-vertical, In font awesome icons,using stacking we can combine multiple icons and display it as one icon. Once you've set up your plugin, you add icons to your pages and posts by using their. more stack exchange communities More docs on the asset URL helper can be found here https:// shopify.dev/docs/ themes /liquid/reference/filters/url-filters# I went with the CDN approach and included a tag in my I got the CDN link from this website: https://cdnjs.com/libraries/ font-awesome. Follow the steps below to setup Font Awesome on your Shopify store. For example fa-shopify icon and fa-home may not have same height and width. These two classes can used to add single quotes or double quotes to the text. WP Rocket Footer JS - Unofficial WP-Rocket addon to force all JS both external and inline. Access a community of over 900,000 Shopify Merchants and Partners and engage in meaningful conversations with your peers. Your online store speed can enhance your stores discoverability, boost conversion rates a Shopping is at our fingertips with mobile devices. how to add fontawesome icons to product tabs. Hi @pvmota98 follow this path: theme => Edit code => theme.liquidand add this code above the tag: . Discounts, articles and lessons every week. Find the answer in similar questions on our website. It's weirdly easy to toss text into browser cache as a file.
Let's make sure the browser grabs that file. To rotate the font awesome icon fa-shopify, Use fa-rotate-x class. F NormalF fa-flip-horizontalF fa-flip-vertical, In font awesome icons,using stacking we can combine multiple icons and display it as one icon. Once you've set up your plugin, you add icons to your pages and posts by using their. more stack exchange communities More docs on the asset URL helper can be found here https:// shopify.dev/docs/ themes /liquid/reference/filters/url-filters# I went with the CDN approach and included a tag in my I got the CDN link from this website: https://cdnjs.com/libraries/ font-awesome. Follow the steps below to setup Font Awesome on your Shopify store. For example fa-shopify icon and fa-home may not have same height and width. These two classes can used to add single quotes or double quotes to the text. WP Rocket Footer JS - Unofficial WP-Rocket addon to force all JS both external and inline. Access a community of over 900,000 Shopify Merchants and Partners and engage in meaningful conversations with your peers. Your online store speed can enhance your stores discoverability, boost conversion rates a Shopping is at our fingertips with mobile devices. how to add fontawesome icons to product tabs. Hi @pvmota98 follow this path: theme => Edit code => theme.liquidand add this code above the tag: . Discounts, articles and lessons every week. Find the answer in similar questions on our website. It's weirdly easy to toss text into browser cache as a file.  Necessary cookies are absolutely essential for the website to function properly. flutter magento block icons social font awesome help Notify me of follow-up comments by email. TemplateMonster.com owned by Theme Technologies LLC. icon centering rendering font issue awesome while centered seems isn does Step 1: Install Font Awesome 4 Menus Plugin. After some searching online, I've found exactly the icon I'd like to use on Font Awesome , where I can The label property is a heading, or title that will indicate on the online store. If your icons are getting chopped off on top and bottom, make sure you have class"btn btn-primary dropdown -toggle" data-toggle" dropdown " href "#"> Don't forget to add the appropriate JavaScript to enable button dropdowns. Font Awesome icons are not working locally unless you are serving FontAwesome from a CDN. All images are the same size and it happens on all pages in the collection. For example, you added product to some category and it's not displayed at the frontend. debut theme 237. But opting out of some of these cookies may have an effect on your browsing experience. And use class fa-inverse for an alternative icon color. font awesome showing icon preferred css mess legacy file Follow the steps below to setup Font Awesome on your Shopify store. Ask the community. Enable or disable the password page in Plak theme. These cookies will be stored in your browser only with your consent.
Necessary cookies are absolutely essential for the website to function properly. flutter magento block icons social font awesome help Notify me of follow-up comments by email. TemplateMonster.com owned by Theme Technologies LLC. icon centering rendering font issue awesome while centered seems isn does Step 1: Install Font Awesome 4 Menus Plugin. After some searching online, I've found exactly the icon I'd like to use on Font Awesome , where I can The label property is a heading, or title that will indicate on the online store. If your icons are getting chopped off on top and bottom, make sure you have class"btn btn-primary dropdown -toggle" data-toggle" dropdown " href "#"> Don't forget to add the appropriate JavaScript to enable button dropdowns. Font Awesome icons are not working locally unless you are serving FontAwesome from a CDN. All images are the same size and it happens on all pages in the collection. For example, you added product to some category and it's not displayed at the frontend. debut theme 237. But opting out of some of these cookies may have an effect on your browsing experience. And use class fa-inverse for an alternative icon color. font awesome showing icon preferred css mess legacy file Follow the steps below to setup Font Awesome on your Shopify store. Ask the community. Enable or disable the password page in Plak theme. These cookies will be stored in your browser only with your consent.  Learn how to create a responsive navigation menu with icons , using CSS.
Learn how to create a responsive navigation menu with icons , using CSS.  To animate font awesome fa-shopify icon, use fa-spin class.
To animate font awesome fa-shopify icon, use fa-spin class.  The Font Awesome 4 Menus plugin loads the icon font on your site so that you can make use of it within your menus and content. However, sometimes you still need a custom font and currently it is not possible to add a font to the Shopify Font Picker, so we will add the font using code instead.
The Font Awesome 4 Menus plugin loads the icon font on your site so that you can make use of it within your menus and content. However, sometimes you still need a custom font and currently it is not possible to add a font to the Shopify Font Picker, so we will add the font using code instead.  Privacy Policy On our website, we use a Font Awesome 5 license. Sales Channels, Payments Platform & Wallet API, https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css, How you can use PayPal to accept payments and pay your Shopify bill, Optimizing Storefront for Mobile Shopping. Brooklyn Theme 213. design 199. liquid 184. All Rights Reserved.Developed and Designed by Hura Apps. I'm stumped! Lets have a coffee, Simply add the below code before your text,
Privacy Policy On our website, we use a Font Awesome 5 license. Sales Channels, Payments Platform & Wallet API, https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css, How you can use PayPal to accept payments and pay your Shopify bill, Optimizing Storefront for Mobile Shopping. Brooklyn Theme 213. design 199. liquid 184. All Rights Reserved.Developed and Designed by Hura Apps. I'm stumped! Lets have a coffee, Simply add the below code before your text,